A social media and e-commerce app aimed at creating a more authentic makeup community experience.
#mobile #prototyping #research&testing #social #startup #e-commerce
Project Span: 1.5 years (2018-2019)
My Role: Project Lead, User Research & Testing, Mobile UX/UI (iPhone), Prototyping, Concept Development
Project Focus:
The goal of this project was to create a new authentic online makeup community. After research, it was clear that many inside this space were burnt-out using current social media platforms (Facebook, Instagram, Pinterest, YouTube). Makeup artists were battling algorithms. Aspiring artists had no chance competing with those who already had many followers. On the flip side, followers had trouble searching to find what they were looking for, and felt less and less trust towards the sponsored influencers. Our aim was to revamp the user experience at both ends, and additionally satisfy the business needs of generating income. Our main MVP features included:
- login + registration
- a main photo feed for inspiration (with filters: “community”, “following”, “featured”)
- detail view of looks (additional photos, description, comments)
- detail view of products (looks that used this product, about, ingredients)
- purchase products tagged in looks (cart + checkout experience)
- profile page
- notifications
- post a look (image and/or video)
- search page
- explore page to offer categories and search suggestions
- social interactions: liking, sharing, commenting, blocking, reporting inappropriate content
Additional areas explored:
- product’s brand page
- main shopping page (top products, suggested products, product reviews)
- step-by-step tutorials (images + video)
- suggested looks based on user profile (skin type, eye color, products they currently have)
Process:
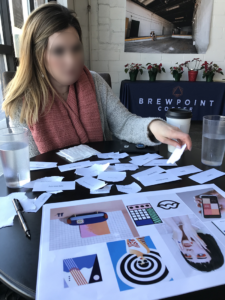
I started with interviews in different cities: Chicago, Lyon, Paris, and Stockholm. I interviewed both artists/influencers who were active in posting on social media, and also general followers who were mostly on the consuming end. I asked questions about their experiences using social media inside the makeup-world, and provided a mocked up click-through of our MVP product to capture their initial reactions and level of understanding. I also presented three different branding mood boards to help us choose a direction for visual design.



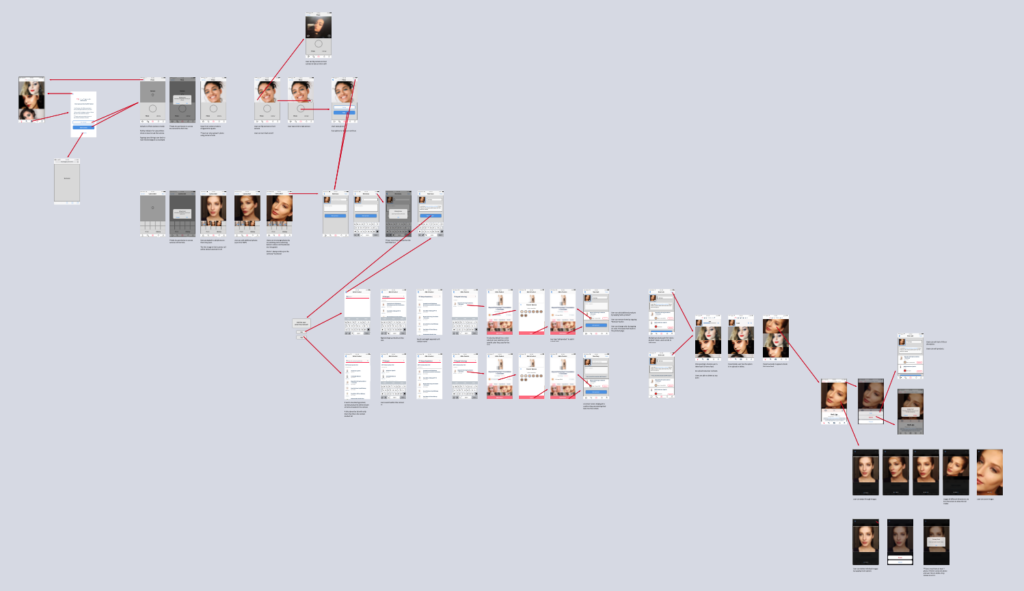
After grabbing insights, we adapted the current mockups and saved new ideas for future features. Mockups were fleshed out into detailed wireframes with notes to pass to the developers. After a few months we rapidly pushed out an MVP app into the Apple App Store. We did a second round of interviews in Chicago + NYC to get new feedback on this first version. From here, we fixed immediate issues, started to add additional features, and explored how to further optimize our experience.

Examples of questions tackled:
- How should we be different from existing social media platforms?
- How can we make a customized experience?
- How open to make the app? …at what point do we force them to make an account?
- How prominent is the cart + shopping experience? Should there be a true shopping page?
- How do users navigate to/from the main feed to view detailed posts? How do we create a rabbit-hole experience?
- How do we balance featured looks with keeping an authentic experience?
- What is the first view that users should see?
- Which social features are most important for users for an MVP version?
- How should video be experienced in the app?
Top Challenges:
- Prioritizing features: We needed to strip out features to the bare-minimum of what was needed for an MVP app. Users had high expectations on what the app should do, we needed to make it good enough for users to even consider trying, let alone switch from a mainstream social media platform.
- Coming in late: I took over for another designer who had already set the overall main navigation, some of which I felt could be improved. However, with a tight deadline, and limited funding, optimizing navigation was pushed off.
Collaborators: Rob Depinto, Elie Monge, Vinit Jain, François CANTONNET