Jarlene brings the joys and benefits of cloud-based music services to a wider audience.
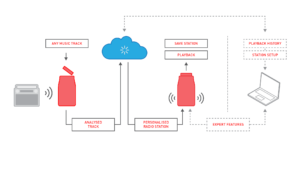
By capturing and identifying tracks from other devices, Jarlene tailors personal cloud-fueled radio stations to match the user’s preferences.
Jarlene was created in 2012 and shortlisted in 2013 for the Interaction Design Association Awards empowering category. I contributed to the User Research, Concept Development, Interaction Design, and Rapid Prototyping of the project. It is exciting to see some of todays products using a similar method of using screenless interfaces for music listening (Amazon Echo, Google Home). At the time, using music services like Spotify was restricted to screen-based interactions.
Concept:
Through our research we recognized that there is a large group of people who are missing out on the benefits of music services that “the cloud” has to offer. More specifically, services such as Spotify, Pandora, Last.fm, etc. do not reach older, less tech-savvy people. A virtually endless pool of music is made available through these services. However, the user’s engagement with these services rely on screen-based interfaces which are more complex and have a different mental model than traditional listening devices. This, as well as the notion of having the computer function as the centre for audio entertainment in the home, is still an alienating thought to many users.
The complexity of existing cloud-based music models forces less tech-savvy people to use familiar gadgets, such as the radio. Jarlene is a product and a service that bridges the gap, making music from the cloud more personal and accessible to a wider audience.
To give the cloud a tangible identity, we used the metaphor of a jar that captures and holds music, mirroring how Jarlene generates personalized online radio stations based off of a song the user likes and then stores them. All of this is accomplished without a screen-based interface – providing easy access to the benefits of cloud-based music to a new audience without the use of a laptop or mobile device.
How it works:
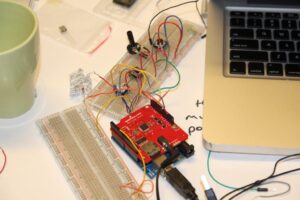
Jarlene has buttons on the side representing music stations. To create a station, users take off the top and hold the jar near a music source such as a radio or record player. Pressing a stations button allows Jarlene to “listen.” After pressing the button for a few seconds, Jarlene recognizes the song using a music recognition software.
Based on this song that is captured, Jarlene creates a personalized radio station for the user with similar tracks. Jarlene is capable of holding a handful of your favorite stations, leaving the user with the ability to easily switch between stations by clicking the buttons. Additional interactions include turning the lid to increase/decrease volume and a shake function that shuffles the songs to refresh when the music of a station has become too repetitive.
Jarlene is delivered with a unique ID for the device. When users place the product in their home, all the user needs to provide is wireless access to the internet. Their unique ID holds information specifically about their song/station choices. A web interface allows for more advanced users who require increased control and information about the music and their stations to browse through their song/station histories as well as manually program them. This way, Jarlene can also be seen as a learning tool to bridge more curious users to understand other services found in the world of cloud-based music function.
Awards: Interaction Design Association Awards 2013 shortlist- “Empowering”
Collaborators: Kat Zorina, Kenneth Aleksander Robertsen, Rohit Sharma
Special Thanks: Richard Shed, Vinay Venkatraman, David Cuartielles, Tomek Ness